私がブログを開設する際に、これってどうやるんだろう?とわからなかったことを載せていきます。
今回は自己紹介の設置方法について画像付きで分かりやすく紹介していきます。
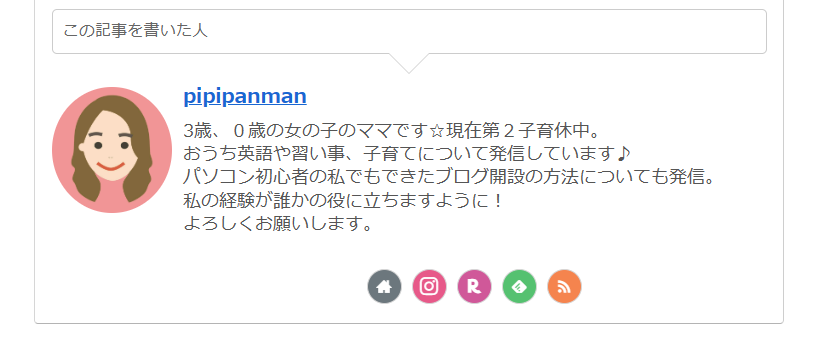
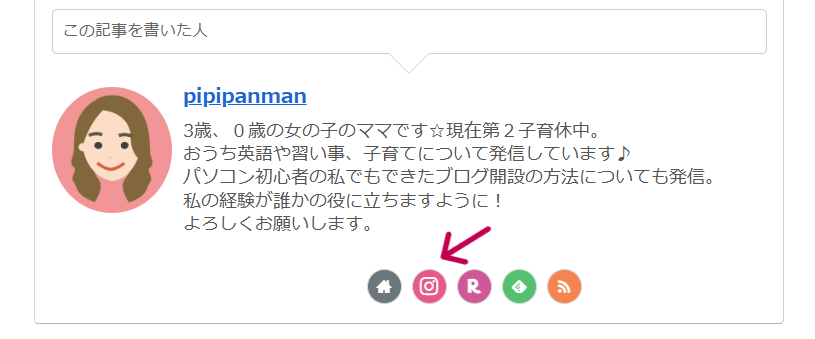
↓これの作り方の説明になります!!

自己紹介の設置方法
自己紹介文を入力
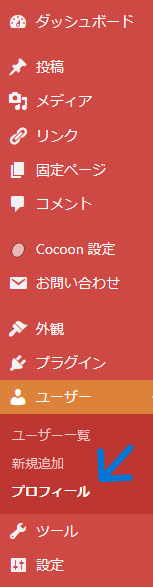
WordPressの編集画面の左側のバーから
①「ユーザー」→「プロフィール」を選択

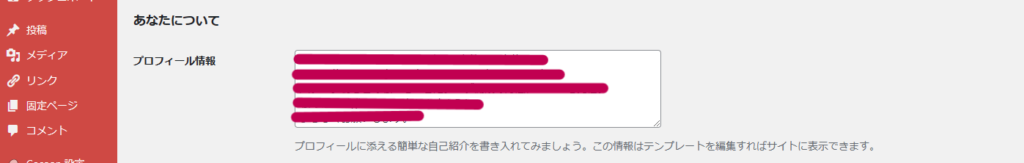
②「あなたについて」の「プロフィール情報」に自己紹介文を載せる

③「プロフィール画像のアップロード」より画像を設定する

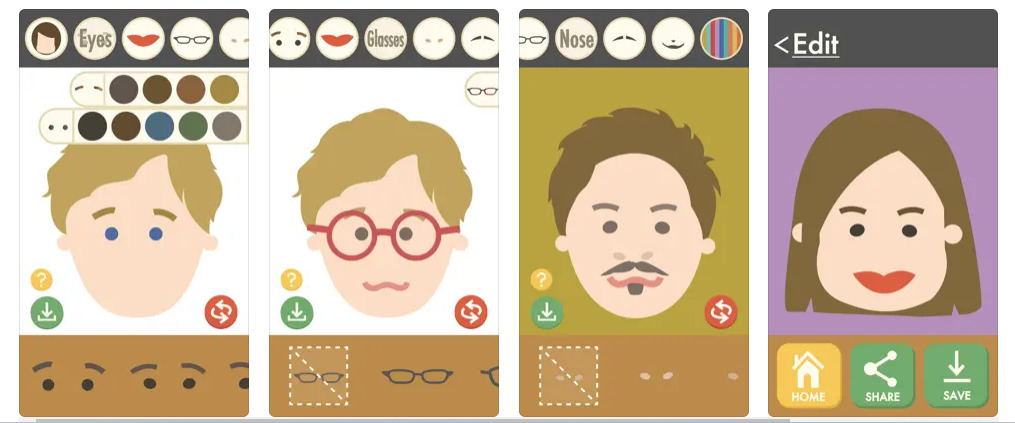
プロフィール写真の作り方
プロフィール写真は好きな画像でいいのですが、人のアイコンを作成したい場合、私はKiiというアプリで作成しました。

パーツを選ぶだけでかなり簡単に作成できます!
背景色も変えられました!

作成したプロフィールを設置する方法
上記の設定が終わったらプロフィールを設置していきます。

実際に私が設置している、ブログの本文の下に設置する際の例を紹介します。
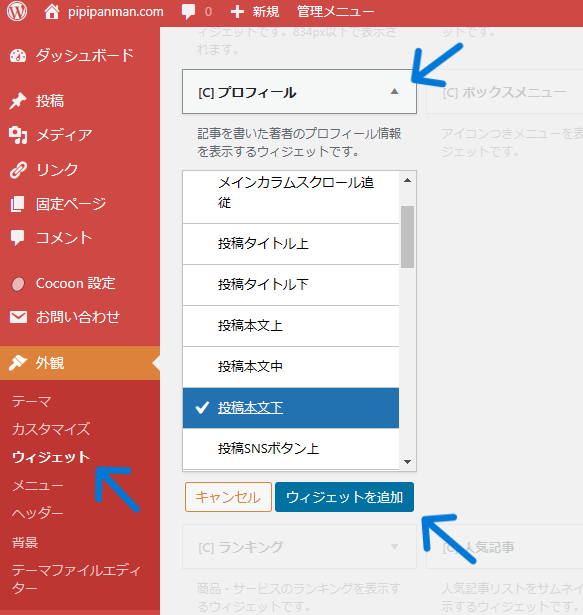
①左のバーの「外観」→「ウィジェット」を選択。
②「[C]プロフィール」を選択
③「投稿本文下」を選択
④「ウィジェットを追加」を選択

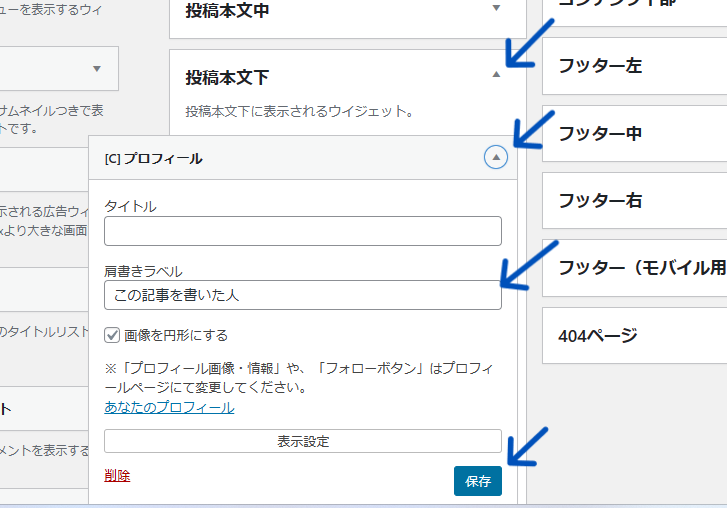
⑤「投稿本文下」の横にある▼をクリック
⑥「プロフィール」の横にある▼をクリック
⑦「肩書ラベル」にこの記事を書いた人を入力
⑧「保存」を選択すると設置できます!

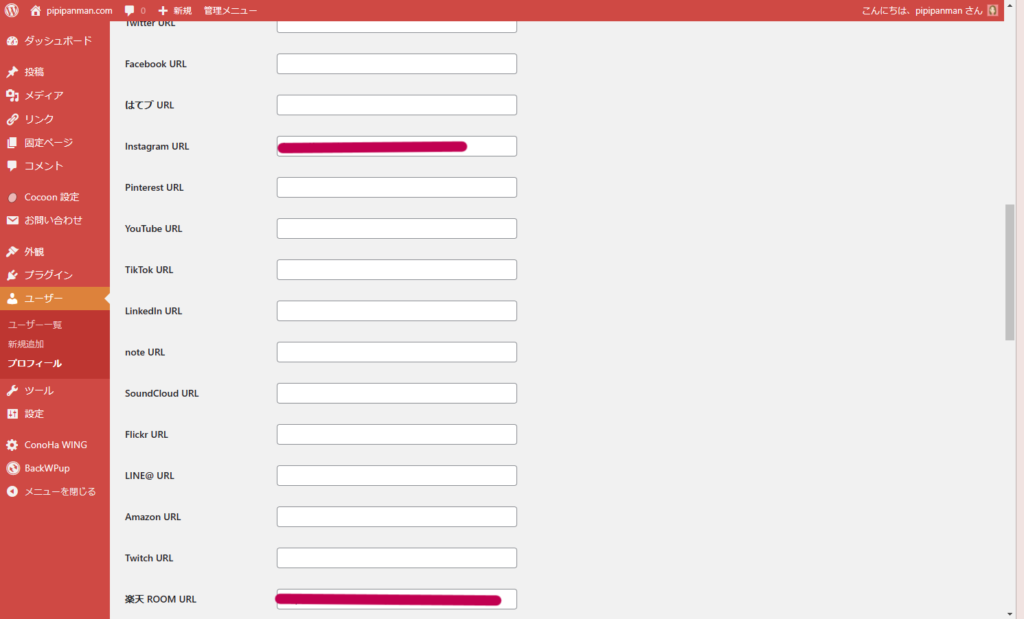
InstagramなどのURLの載せ方
こちらも同様に「ユーザー」→「プロフィール」から設定できます。

↓URLを載せることで、下の画像のようにブログからページに飛んでいくことができます!


ツイッターやFacebook、楽天ROOMなども同様に設定できます。
InstagramのURLは、https://www.instagram.com/○○○○(ユーザー名)で載せることができます!
まとめ
これで自己紹介の設置は完了です!

徐々にブログが形になってきました。
これからもわからなかったシリーズを載せていきたいと思います。



コメント